How to Fix Heading Styles For Your Blogger Blog (H1, H2, H3, H4, H5, H6) And Rank Better

How to Fix Heading Styles For Your Blogger Blog (H1, H2, H3, H4, H5, H6) And Rank Better
Heading styles are used to tell robots and search engines how important different sections of your blog or posts are. When heading styles are used appropriately, they help search engine robots to understand our contents and blogs better. This is why you should take time to fix appropriate headings for your content.
A bad news for blogger users is that blogger is not optimized for headings by default. A good news however, is that it is easy to fix.
In this post, I will show you how you can easily fix heading styles for your blogger blog.
Without wasting much time, lets get started immediately.
To be able to check how robots see your contents, you'll need to analyse your blog with any suitable SEO analyser tool such as SEO Meta, SEO Minion, Essential SEO Toolkit, etc. Most of these Analyses tools also have plugins with with you could analyse your blog directly from your browser.
 |
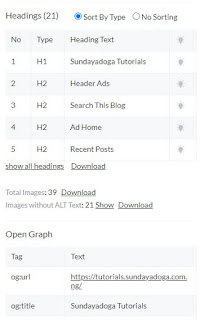
| Homepage heading styles for this blog. |
From the image above, it is clear that the homepage headings are configured correctly. Now let's take a look at the heading styles for a post page.
 |
| Heading styles for post pages. |
From above, it is clear that heading styles for post pages are not in good order. We can see clearly that H1 is repeated thrice. Now let's see how we can fix that.
Backup your blog so you can revert back to default in case you encounter an error.
To back up your blog, go to Theme ⇾ Backup
Now navigate to Theme ⇾ Edit
Use Ctrl + F to search for <title>
Search for <h1 class='title'
You will find something similar to this:
<h1 class='title' style='background: transparent; border-width: 0px'>
Now replace everything on that line with this code:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <h1 class='title' style='background: transparent; border-width: 0px'> <b:else/> <h2 class='title' style='background: transparent; border-width: 0px'> </b:if> <b:else/> <h1 class='title' style='background: transparent; border-width: 0px'> </b:if>
Now replace the </h1> closing tag with this code:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> </h1> <b:else/> </h2> </b:if> <b:else/> </h1> </b:if>
Do this for every h1. You may also encounter codes similar to these:
<h1 class='post-title entry-title' itemprop='name headline'>
Replace with:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <h1 class='post-title entry-title' itemprop='name headline'> <b:else/> <h2 class='post-title entry-title' itemprop='name headline'> </b:if> <b:else/> <h1 class='post-title entry-title' itemprop='name headline'> </b:if>
Do this for all h1 tags, and replace the closing tags as well.
Replace the closing tag with:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> </h1> <b:else/> </h2> </b:if> <b:else/> </h1> </b:if>
It is same with the closing tag given above.
You may also encounter <h1 class='title'>
Replace with: <b:if cond='data:blog.pageType != "index"'>
<b:if cond='data:blog.pageType == "archive"'> <h1 class='title'> <b:else/> <h2 class='title'> </b:if> <b:else/> <h1 class='title'> </b:if>
And replace the closing tag as well.
Replace:
<h1 class='error-item'>
Also replace the closing tag:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> </h1> <b:else/> </h2> </b:if> <b:else/> </h1> </b:if>
Replace:
<h1 style='display:none;'/>
Replace:
<h1 class='post-title entry-title' itemprop='name headline'>
with:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <h1 class='post-title entry-title' itemprop='name headline'> <b:else/> <h2 class='post-title entry-title' itemprop='name headline'> </b:if> <b:else/> <h1 class='post-title entry-title' itemprop='name headline'> </b:if>
And close the tag.
Recheck your blog, and you should now have something like this
 |
| Headings now in proper order. |
Replace <h3>
With:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <h2> <b:else/> <h1> </b:if> <b:else/> <h2> </b:if>
And the closing tags as usual
Replace:
<h3 class='mobile-index-title entry-title' itemprop='name'>
With:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <h2 class='mobile-index-title entry-title' itemprop='name'> <b:else/> <h1 class='mobile-index-title entry-title' itemprop='name'> </b:if> <b:else/> <h2 class='mobile-index-title entry-title' itemprop='name'> </b:if>
And close the tag.
Replace:
<h3 class='post-title entry-title' itemprop='headline'>
With:
<b:if cond='data:blog.pageType != "index"'> <b:if cond='data:blog.pageType == "archive"'> <h2 class='post-title entry-title' itemprop='headline'> <b:else/> <h1 class='post-title entry-title' itemprop='headline'> </b:if> <b:else/> <h2 class='post-title entry-title' itemprop='headline'> </b:if>
Also don't forget to close the tag.
To change widget titles from <h2> to <h4>, search for all occurences of <h2><data:title/></h2>,
and replace with <h4><data:title/></h4>Recheck your headings, and now all headings should be properly organised.




.png)








PLEASE SIR. HELP ME HOW TO FIX HEADING STRUCTURES OF MY SITE. @STUDENTSTRUCK. BLOGSPOT. COM
ReplyDeleteHONESTLY, I DONT Know HOW I COULD IDENTIFY IF IT HAS HEADING ISSUE AND FIX IT.
THANK YOU IN ADVANCCE.
The tapestry of ideas woven here is truly mesmerizing—each thread a vibrant hue of insight, creating a masterpiece that lingers in the mind long after the last word. Such artistry in expression deserves a standing ovation! 🎭 nexus darknet market online
ReplyDelete